PageSpeed Insights (PSI), le très populaire outil d’audit des performances de page web en ligne de Google a reçu en ce début d’année 2018 une mise à jour majeure. Depuis toujours centré sur le respect des « bonnes pratiques » pour établir son score d’optimisation, PSI prendra désormais en compte des données provenant d’utilisateurs réels. Que contient exactement cette mise à jour ? Quel impact aura-t-elle sur le monde de la performance web ?
La vitesse réelle du site au cœur de la mise à jour
Le point clé de cette mise à jour est l’ajout d’un niveau de vitesse en plus du score d’optimisation historique. L’évaluation de ce niveau est réalisé grâce à des statistiques sur les temps de chargement enregistrés par de vrais utilisateurs. Deux mesures sont prises en compte :
- First Contentful Paint (FCP) : Temps d’affichage du premier élément visuel de la page
- DOM Content Loaded (DCL) : Temps que met le HTML de la page à être chargée et parsée
Chaque utilisateur se connectant à la page (depuis Google Chrome) générera donc de nouvelles données temporelles. C’est en prenant la valeur médiane de ces deux séries statistiques puis en les combinant que le niveau de vitesse est obtenu.
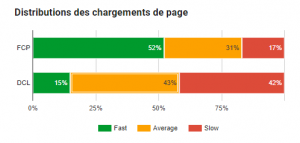
De plus, les résultats du test proposent désormais une visualisation de la distribution des temps obtenus par les utilisateurs. Les données sont ensuite classées en trois catégories suivant les événements obtenus dans le rapport d’expérience utilisateur de Chrome : Rapide, Moyen et Lent
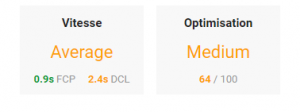
Copie d’écran 1 – Analyse PageSpeed Insights du site lemonde.fr
Dans l’exemple ci-dessus, le site testé a un FCP median à 0,9s et un DCL median à 2,4s ce qui donne un indice de vitesse Moyen. La distribution des utilisateurs nous informe aussi que 42% des utilisateurs perçoivent une vitesse lente pour ce site.
Le score d’optimisation a également été retravaillé. Premièrement, les suggestions d’optimisation prennent désormais en compte les fonctionnalités du site ainsi que son apparence. En d’autres termes, l’outil supposera dorénavant que le développeur veut améliorer la performance pour un niveau équivalent de services (apparence et fonctionnalités). De plus, si la vitesse réelle est bonne certaines suggestions d’optimisations seront masquées par défaut.
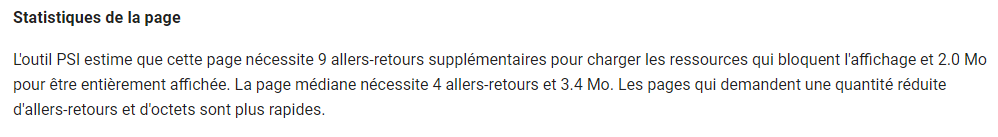
Enfin, PageSpeed indique, dans un paragraphe séparé, le nombre d’allers-retours nécessaires avant que la page ne commence à s’afficher. C’est dans cette section que le développeur est invité à changer les fonctionnalités ou l’apparence de sa page.
Copie d’écran 2 – Analyse PageSpeed Insights du site lemonde.fr
100 sur PageSpeed = Performance parfaite ?
La fiabilité du score PageSpeed a longtemps été sujet à controverse dans le monde de la web performance. En particulier, l’obsession de certains développeurs pour la note parfaite pouvait parfois s’avérer réellement contre-productive (cf. l’excellent article de wp-rocket sur ce sujet). Quelle confiance doit-on alors accorder à PageSpeed version 2018 ? En résumé, c’est beaucoup mieux, et cela pour au moins 3 raisons.
- La prise en compte de la vitesse du site est un point essentiel pour tout processus d’optimisation des performances web. Avant, il était tout à fait possible d’avoir un site avec d’excellents temps de chargement et un très mauvais score sur PSI. Cette mise à jour a parfaitement corrigé ce problème.
- La méthode de calcul du niveau de vitesse du site utilise des statistiques. Ces statistiques sont elles-mêmes tirées d’expériences utilisateurs réelles. Ainsi, ce niveau est fiable, beaucoup plus que s’il avait été déterminé par des robots par exemple.
- Les métriques utilisées pour déterminer le niveau de vitesse sont cohérentes avec l’expérience utilisateur. On pourra par ailleurs noter que nous utilisons sensiblement les mêmes métriques dans notre norme appYdex.
Malgré ces points positifs, il convient de rappeler que PSI n’est en aucun cas une solution de RUM (1)(contrairement à appYuser par exemple). C’est un outil fiable pour identifier les causes des problèmes mais ce n’est pas suffisant pour une optimisation et une supervision continue de vos services web. Toutefois, ce premier pas montre que Google a admis l’importance des données réelles dans le domaine de la performance web, une belle victoire pour tous les éditeurs de vraies solutions de RUM.
(1) RUM : Real User Monitoring, technique de supervision des performances web passive. (cf. Notre article sur les solutions de monitoring )
Sources :
- Real-world data in PageSpeed Insights – Article publié sur le blog des développeurs Google le 9 janvier 2018
- Copie d’écran de PageSpeed Insights – Test du site lemonde.fr réalisé sur PSI