Toute l’actualité de Quadran, mais aussi des articles de fond sur la performance web et les solutions d'amélioration de la satisfaction des utilisateurs web.
- Oct 05 2022Réservez votre créneau du mercredi 19 octobre à 14h00 : appYuser organise son 3e webinaire dédié à la Performance Web et ses impacts sur l’expérience utilisateur. Au programme : une expédition dans la jungle des indicateurs webperf ! Page Speed, TTFB, LCP, Core Web Vitals, Speed Index, etc. Le domaine
- Juil 21 2022Dès la rentrée prochaine, l’équipe appYuser vous proposera un rendez-vous mensuel au format webinar autour de la Performance Web et de l’expérience utilisateur. Préparez vos questions ! Consulter des articles et autres informations en ligne concernant la performance web, son optimisation et ses impacts sur votre activité c’est bien. Nous
- Oct 01 202130% de votre trafic ne remonte plus dans vos outils analytiques ? Vous avez pris de mauvaises décisions SEO/marketing récemment ? Depuis quelques mois c’est ce que nous constatons chez nos clients qui utilisent Google Analytics ou des outils d’A/B testing avec cookies de consentement. Vous l’avez certainement constaté par
- Sep 07 2021Gains constatés sur les conversions – cas réels Nous avons sélectionné quelques études et retours d’expérience concernant l’impact des performances web sur les conversions (vente, nombre de pages vues, augmentation de trafic, SEO). Ces études sont à prendre avec du recul, elles sont pour la plupart parties prenantes, mais nous
- Juin 18 2021Quelques conseils de dernières minutes pour vous e-commerçants et webmasters avant le grand rush des soldes d’été, pour limiter les incidents et les indisponibilités de service et pour accueillir un maximum d’internautes dans la bonne humeur. A J-10 il faut faire simple ! Nos conseils : Vérifiez la taille et le
- Oct 07 2020Le HTTP/3 plus rapide et plus sécurisé que le HTTP/2 ? De HTTP/0.9 à HTTP/3 Avant d’aborder HTTP/3, rappelons que le protocole HTTP (HyperText Transfer Protocole) a eu plusieurs améliorations au cours du temps. La 1ère version a été introduite en 1990 et a eu 2 variantes : HTTP et
- Sep 29 2020On mesure l’expérience utilisateur sur mobile ! Cet été, notre équipe de R&D a planché sur une adaptation d’appYuser pour mesurer la performance web et l’expérience utilisateur sur les mobiles. Pourquoi ? Actuellement il n’y a quasiment pas d’outils de monitoring RUM (real-end-user) pour les applications mobiles sur le marché.
- Sep 01 2020DOMAINE DE FORMATION e-commerce, management et stratégie commerciale, technico-commercial, négociation, relation clientèle, gestion d’affaires, digital. QUADRAN Start-up toulousaine, nous proposons une solution innovante de supervision des performances des services web et du ressenti utilisateur. Nous
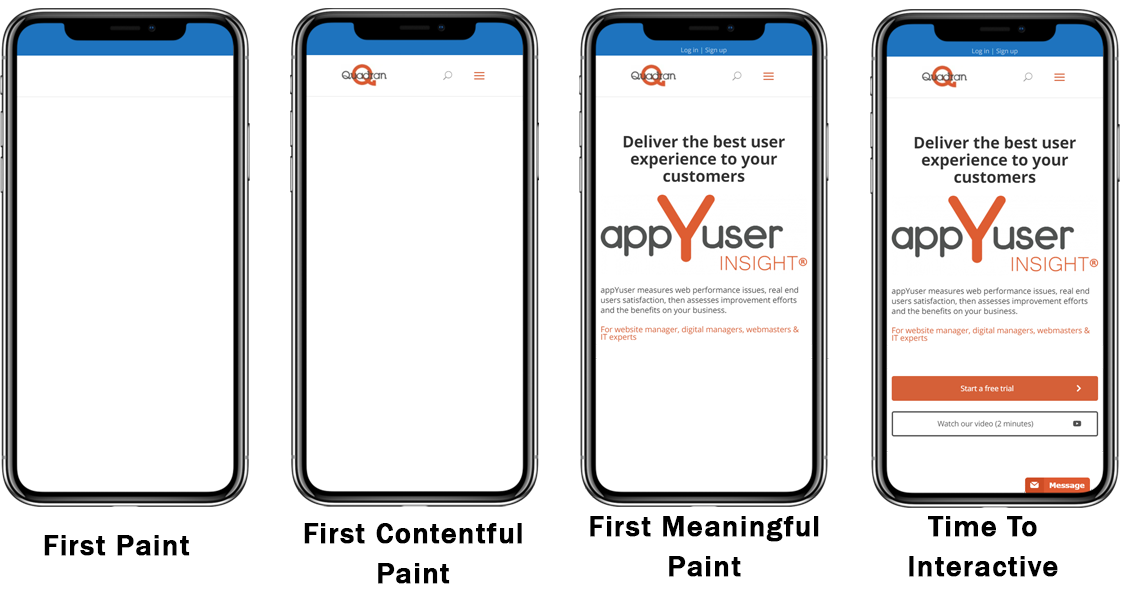
- Mar 24 2020L’objectif est d’analyser les nouvelles métriques disponibles de performance web et de voir comment on peut les utiliser pour estimer l’expérience utilisateur. Aujourd’hui la seule mesure de fin de chargement d’une page ne suffit pas pour évaluer réellement l’expérience utilisateur, elle permet au mieux de réaliser des tests techniques. Pour
- Nov 13 2019Vous l’avez peut-être déjà remarqué, depuis octobre 2019, l’onglet vitesse a fait son apparition sur la Google Search Console. Cet onglet liste les pages « lentes » de votre site. C’est une métrique indispensable pour le SEO car comme nous le savons, les pages trop lentes sont pénalisées en termes de référencement
[Webinaire] Vitesse de chargement : les métriques qui comptent pour votre UX et votre business was last modified: octobre 5th, 2022 by Philippe Guilbert