Toute l’actualité de Quadran, mais aussi des articles de fond sur la performance web et les solutions d'amélioration de la satisfaction des utilisateurs web.
- Déc 15 2017En plus de son activité d’éditeur de logiciel, Quadran accompagne des grands comptes comme Airbus dans leur transformation digitale. Début 2017, nous intégrons le programme de transformation qui a pour but dans un premier temps de redonner aux équipes de développement la main sur les déploiements applicatifs. Déploiements qui auparavant
- Déc 14 2017appYuser a pu mesurer les performances des 2 pilotes engagés pour la dernière manche du championnat de France des rallyes sur terre à Courthezon dans le département du Vaucluse. 2 Saxo T4 du team AutoSport portaient les couleurs d’appYuser pour ce magnifique rallye en région Provence-Alpes-Côte d’Azur. 150 concurrents, un public toujours
- Déc 13 2017Quels sont les facteurs qui ont impacté la satisfaction de mes internautes aujourd’hui ? A-t’on perdu de l’argent ? Y a-t-il eu des interruptions de services sur l’application ? L’activité de mes internautes est-elle normale ? Autant de questions auxquelles nous allons répondre précisément grâce à l’IA. Que vous soyez des experts techniques ou
- Oct 18 2017Une évolution graphique et fonctionnelle Les cinq couleurs associées aux différents niveaux de satisfaction évoluent pour mieux vous informer du niveau de satisfaction de vos internautes. Concentrez-vous désormais que sur ce qui cause réellement de l’insatisfaction à vos internautes. Voyez par vous-même : Arrivée de la nouvelle norme appYdex (application
- Oct 11 2017Il existe 3 grandes familles de monitoring pour mesurer les performances web de vos services mais avec des objectifs très différents… MONITORING ACTIF – Simulation d’utilisateurs FONCTIONNEMENT Simule la connexion d’un utilisateur à un site internet depuis un ou plusieurs points géographiques donnés. MESURE DES PERFORMANCES vue end-user Les performances
- Juil 24 2017Vous cherchez la destination de rêve où passer vos vacances idéales afin de profiter un maximum de votre été ? Vous décidez éventuellement d’aller camper, et quoi de mieux que de surfer sur le web à la recherche de la perle rare ? Certains ont la plage, d’autres une piscine,
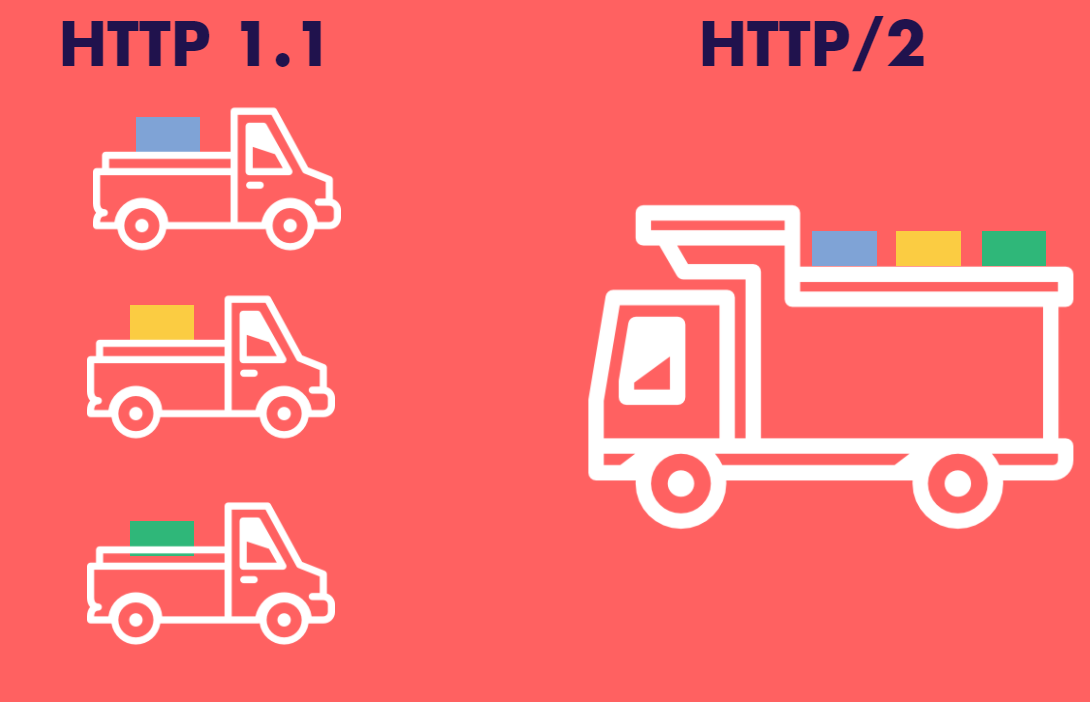
- Juil 20 2017HTTP/2 est une mise à jour du protocole HTTP qui vise à l’adapter au web moderne. En effet, ce protocole n’avait plus beaucoup bougé depuis 1999 et sa version 1.1, contrairement au web qui lui a énormément évolué. Pour répondre aux besoins d’internautes toujours plus exigeants, les pages sont de plus
- Juil 18 2017Dans le cadre de nos activités d’amélioration des performances web nous avons posé 4 questions aux équipes ATR qui utilisent notre solution de supervision appYuser, et les services Akamai. Présentez-nous l’activité de votre société/service en quelques mots. ATR est le leader mondial sur le marché des avions de moins de 90 places,
- Juin 28 2017Il fait beau, le soleil est là, les soldes viennent de démarrer… Tous les ingrédients sont réunis pour un été sportif ! Qui dit sport, dit équipement approprié et pour cela, quoi de mieux que de visiter son site préféré de vente d’articles de sport ? Décathlon, Intersport, Go sport,
- Juin 22 2017La plupart des organisations modernes savent à quel point il est nécessaire de faire des tests sur les environnements de production. C’est d’autant plus important pour les sociétés d’e-commerce qui doivent gérer un nombre croissant d’événements : les soldes, les saisons, les promotions et des évolutions permanentes de leurs sites.
L’expertise DevOps de Quadran au service d’Airbus was last modified: octobre 8th, 2018 by Aldo Manzanera