Toute l’actualité de Quadran, mais aussi des articles de fond sur la performance web et les solutions d'amélioration de la satisfaction des utilisateurs web.
- Mai 29 2017Mesure de l’expérience utilisateur et des Web Performances des sites de e-commerces les plus visités pour la fête des mères Quadran a effectué un test de performances web de 10 sites internet, sélectionnés d’après un article de « l’internaute ». Les résultats sont présentés à l’aide d’un nouvel outil le « Multi Evaluation
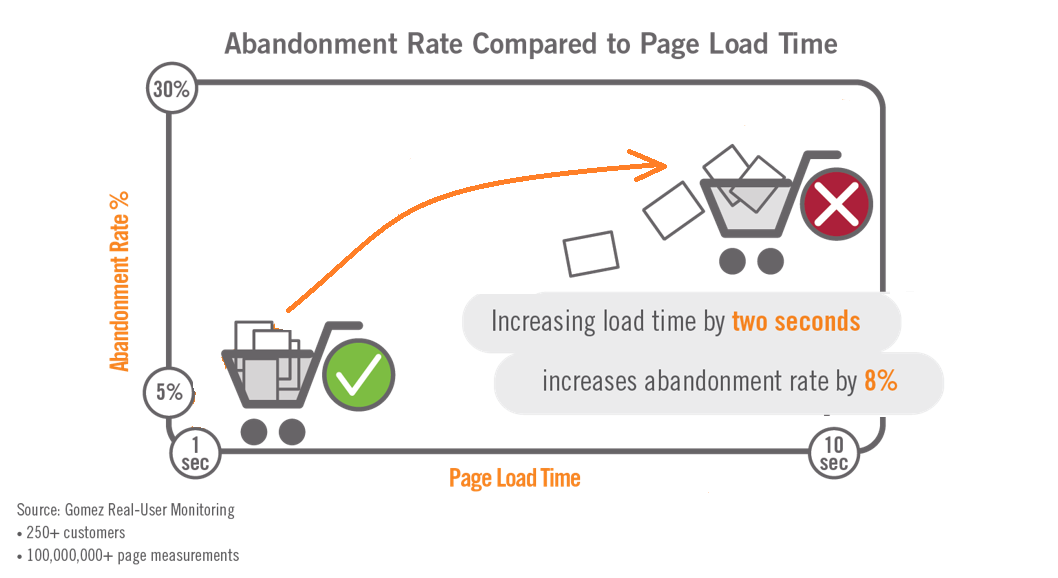
- Mai 15 2017Tout le monde s’accorde à dire que la vitesse d’affichage des pages a un impact fort sur le taux de rebond et par conséquent sur le taux de conversion. Cela n’était plus à prouver mais à chiffrer ! De nombreuses études très sérieuses le prouvent, vous pouvez notamment lire un
- Mai 11 2017Dans le cadre de nos activités d’amélioration du ressenti utilisateur nous avons posé 4 questions à Thiébault Kieffer, dirigeant de la société Gefradis. Présentez-nous vous activités e-commerce en quelques mots. GEFRADIS est un fabricant de menuiserie PVC sur mesure qui commercialise sa production essentiellement par internet vers des clients
- Mai 09 2017Dans le cadre de nos activités d’amélioration du ressenti utilisateur nous avons posé 4 questions aux équipes Météo-France qui utilisent notre solution de supervision appYuser. Présentez-nous l’activité de votre société/service en quelques mots. Notre service est en charge de la mise en oeuvre des services Internet, Extranets et Mobiles
- Avr 24 2017Dans le cadre de nos activités d’amélioration du ressenti utilisateur nous avons posé 4 questions à Jérôme Baousson, Directeur Général de la société La Vie Naturelle. Présentez-nous l’activité de votre société/service en quelques mots : La Vie Naturelle est une société de vente à distance de compléments alimentaires et produits
- Avr 24 2017De nombreux chocolatiers viennent délicieusement vous livrer ces diamants noirs au pied de votre porte, pour le plaisir de vos papilles. Le consommateur que vous êtes est ravi… Encore faut-il que l’utilisateur que vous êtes ait été satisfait ! Avez-vous été satisfait du parcours numérique vous menant à cet itinéraire des saveurs ? Comment ces
- Avr 21 2017Mobile vs Desktop : qui vit la meilleure expérience ? Il est désormais possible de visualiser la satisfaction utilisateur en fonction du type de périphérique utilisé : depuis un mobile ou un ordinateur. Cela permet de cibler très facilement les cas d’usages qui posent problèmes. L’exemple ci-dessus met en évidence une expérience utilisateur moins
- Mar 24 2017Alors que Nathalie Arthaud arrive loin derrière dans les sondages, son site web est quant à lui une réussite en termes de performances web. A l’inverse de Jean-Luc Mélenchon et Benoit Hamon ! Véritable vitrine de leur campagne, le site internet est aujourd’hui un outil incontournable pour les candidats à
- Mar 14 2017D’ici 2018, le Gartner prévoit qu’une entreprise sur deux aura mis en place une solution de Release Automation pour faciliter sa transformation DevOps. Le concept DevOps Le concept DevOps consiste à rapprocher les équipes de DEVeloppement et OPérationnelleS, afin de faciliter et d’automatiser les mises à jour logicielles de plus
- Fév 21 2017Nouvelle fonctionnalité dans notre outil de mesure de la performance web appYuser : des KPIs orientés business corrélés avec les performances techniques et le ressenti utilisateur. L’intérêt principal de cette démarche est de connecter DSI et métier pour coordonner les activités de l’entreprise autour des performances techniques de ses services web.
Benchmark Webperf fête des mères – PageSpeed vs appYdex was last modified: août 6th, 2019 by David Marroncle